Plugin Settings
Users can configure all the components within the fly cart popup to their preferences:


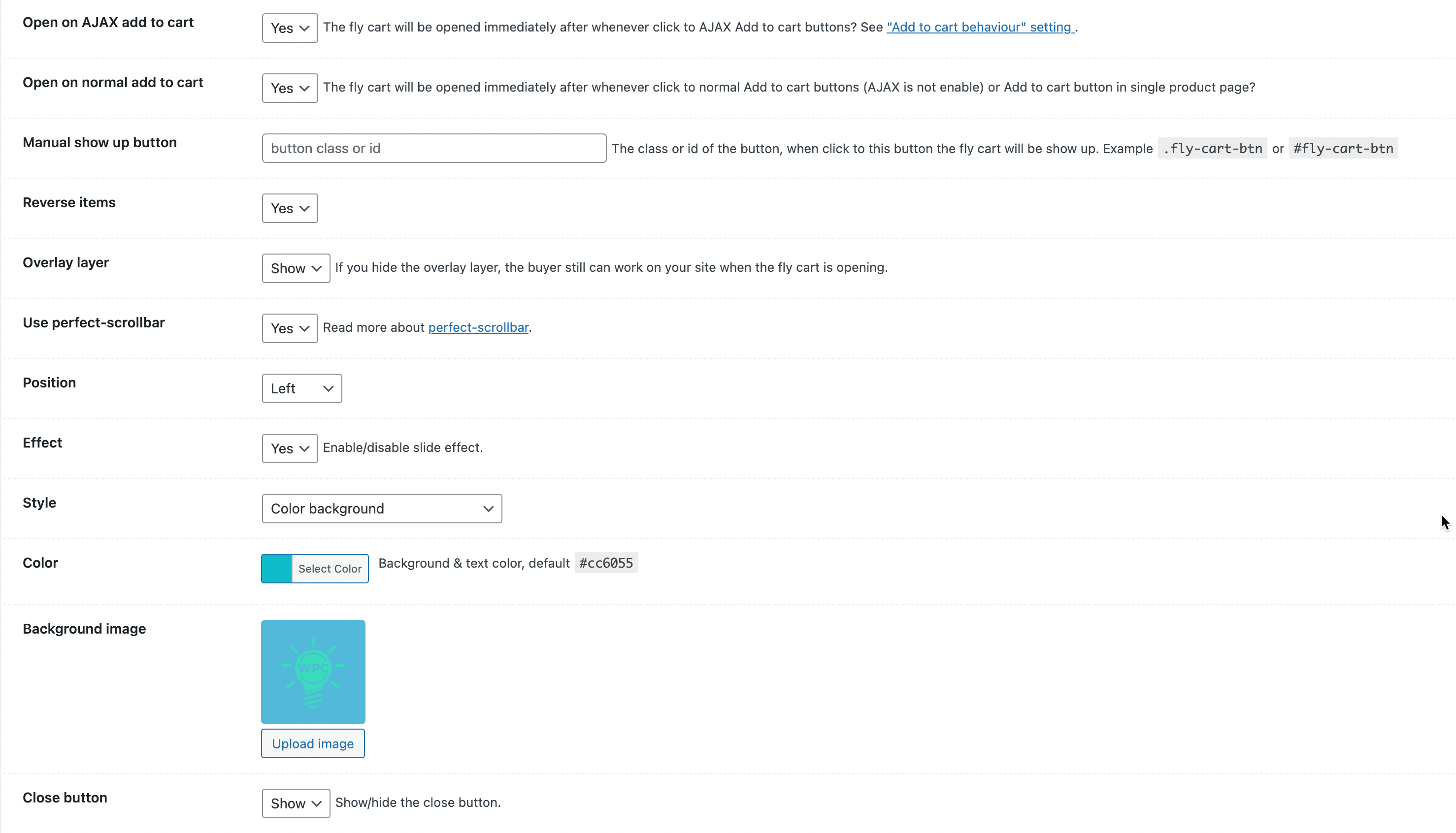
Open on AJAX Add to Cart: if your site uses AJAX, please turn this on to enable the fly cart appearance on pressing on the AJAX Add to cart button. Users can install the WPC AJAX Add to Cart for WooCommerce plugin to assist this on fly cart. Read more in the WPC Plugins section.
Open on normal Add to Cart: enable this to open the fly cart popup upon pressing the Add to cart button.
Manual show up button: users can use the short-code to display the fly cart button on anywhere of their site.
Reverse items: enable this to show the most recently added products on top.
Overlay layer: enable this to allow customers to browse your site while the popup is still opening. Disable this to make sure customers close the popup before continuing their page navigation.
Use perfect-scrollbar: enable or disable the perfect-scrollbar.
Position: choose a position to display the popup on the screen.
Effect: enable or disable the sliding effect when opening the fly cart popup.
Style: choose a style for the background of the popup, you can use a solid color with or without thumbnail or an image.
Close button: show or hide the Close button on the popup.

Link to individual product: users can choose to open the individual item in the same or in a new tab. If the quickview popup is chosen, users should install and activate the WPC Smart Quick View to make it work. Read more in the WPC Plugins section.
Item price: Users can hide the price of individual products on the popup or show the unit price or subtotal of each item.
Item estimated delivery date: You will need to install WPC Estimated Delivery Date plugin if you enable this

Item data: Show or hide the data under the product title of each item.
Subtotal: show the subtotal of the content on the popup.
Coupon: a Premium feature that allows users to fill the coupon and apply the discounts right on the popup.
Shipping cost: Show or hide the shipping fee under the subtotal.
Shipping calculator: Click on the Edit button next to the Shipping line. Read more in the Coupon and Shipping Calculator section.
Free shipping bar: show or hide the free shipping bar to remind customers of how much they need to buy more to enjoy the free shipping. Users should install and activate the WPC Free Shipping Bar for WooCommerce plugin in order to use this feature. Read more in the WPC Plugins section.
Total: show or hide the total text on the popup.
Action buttons: Show or hide the View Cart and/or Checkout buttons on the popup.
Suggested products: show the related products and/or cross-selling products on the popup. Read more in the Suggested Products section.
Suggested product limit: enter a number to limit the number of products to be displayed as Suggested products.
Empty cart: Show or hide the Empty cart button.
Share cart: Show or hide the Share cart button. In order to use this feature, users must install and activate the WPC Share Cart for WooCommerce plugin. Read more in the WPC Plugins section.
Continue shopping: Show or hide the Continue shopping button.
Continue shopping URL: Change the URL to redirect customers to a preferred page from the popup.
Confirm remove: When customers decrease the quantity of an item down to 0, this warning will appear to confirm the removal and avoid accidental removal of items.
Undo remove: Show or hide the Undo button after removing items. Customers can undo the removal of items by pressing this button.
Reload the cart: Enable this to reload the cart popup when the page is loaded. If your site uses caches, it’s recommended to turn this feature on.
Hide on Cart and Checkout: Hide the fly cart popup on the Cart and Checkout pages.
Bubble settings:

Enable: show the fly cart icon or not? If you change the color of the background for the popup, the color of the bubble will be changed too.
Position: choose a position for the bubble.
Icon: choose a preferred icon.
Hide if empty: when enabled, the fly cart icon will be hidden when the cart is empty. It will appear when there is something added to the cart.
Menu: you can choose to add the Fly Cart popup to your created menu(s).