Product Selector vs Variation Selector
PRODUCT SELECTOR
Users can choose a type of product selector from the plugin settings under WPClever >> Grouped Product >> Product selector.

There are 2 supported types of product selectors for Smart Grouped Products:
- Quantity: display the quantity box for each grouped item.
- Checkboxes: display the checkboxes, the quantity selector will be hidden and the default quantity of each item will be set to 1.


The chosen product selector will be applied across all Smart Grouped Products in your store. You can also set distinctive product selector for individual Smart Grouped Products in their single product pages: Open the Grouped products tab >> Product Selector then choose a type:

VARIATION SELECTOR
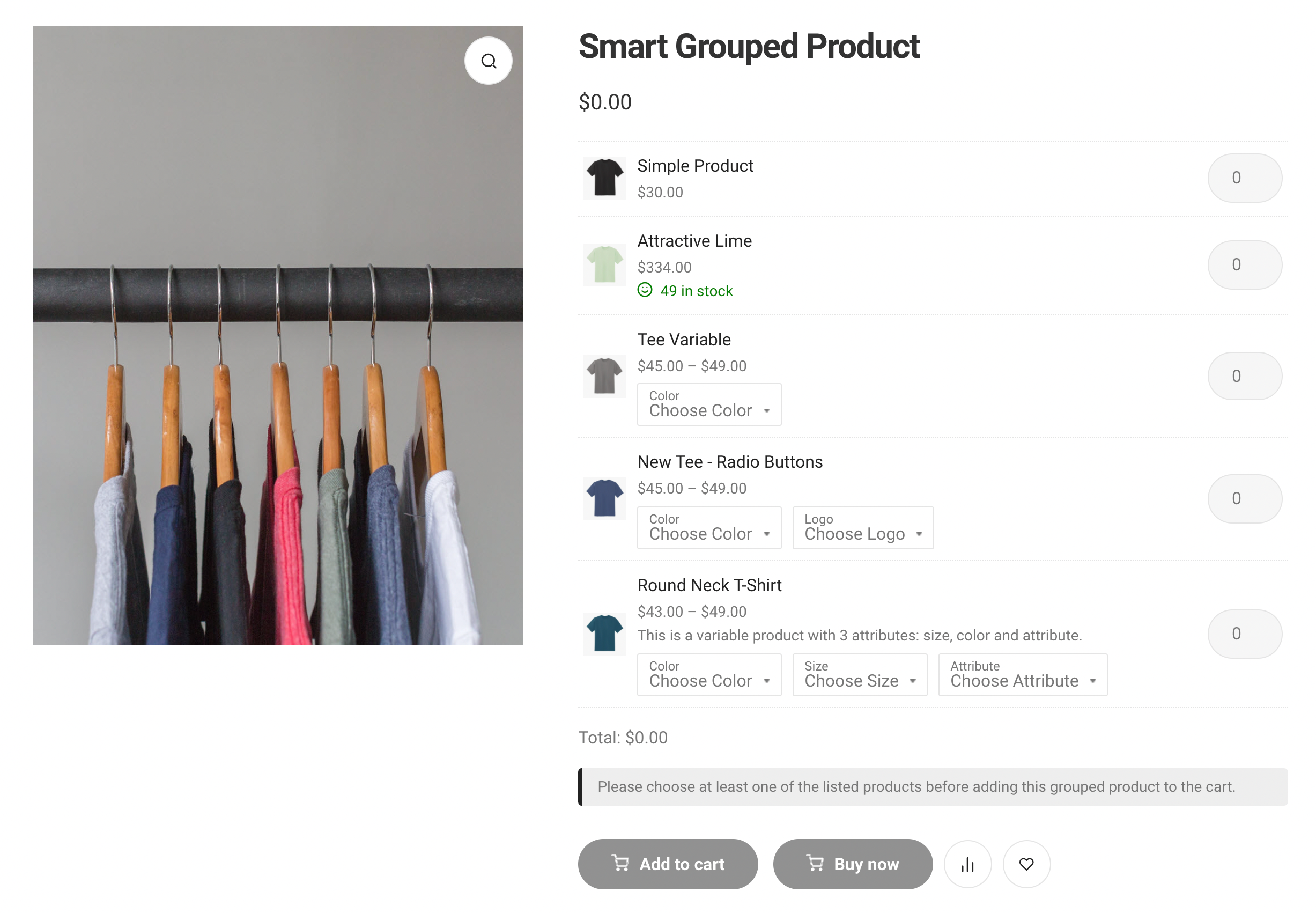
As its name implies, the Variation Selector option is for choosing a selector for variable products within Smart Grouped Products, not for grouped items (it’s different from the Product Selector above).
There are 2 types of variation selectors you can apply to variable grouped products:
- Default: The default variation selector offers a drop-down for each attribute of the variable products.
- WPC Variations Radio Buttons: offer 4 types of interfaces – Radio Buttons, ddSlick, Select2, and HTML Select Tag.
In order to set up a variation selector for Smart Grouped Products, please navigate to WPClever >> Grouped Products >> find the Variation selector option and choose a type. If you would like to use the interfaces from the WPC Variations Radio Buttons plugin, you must first INSTALL it then choose the mentioned option.

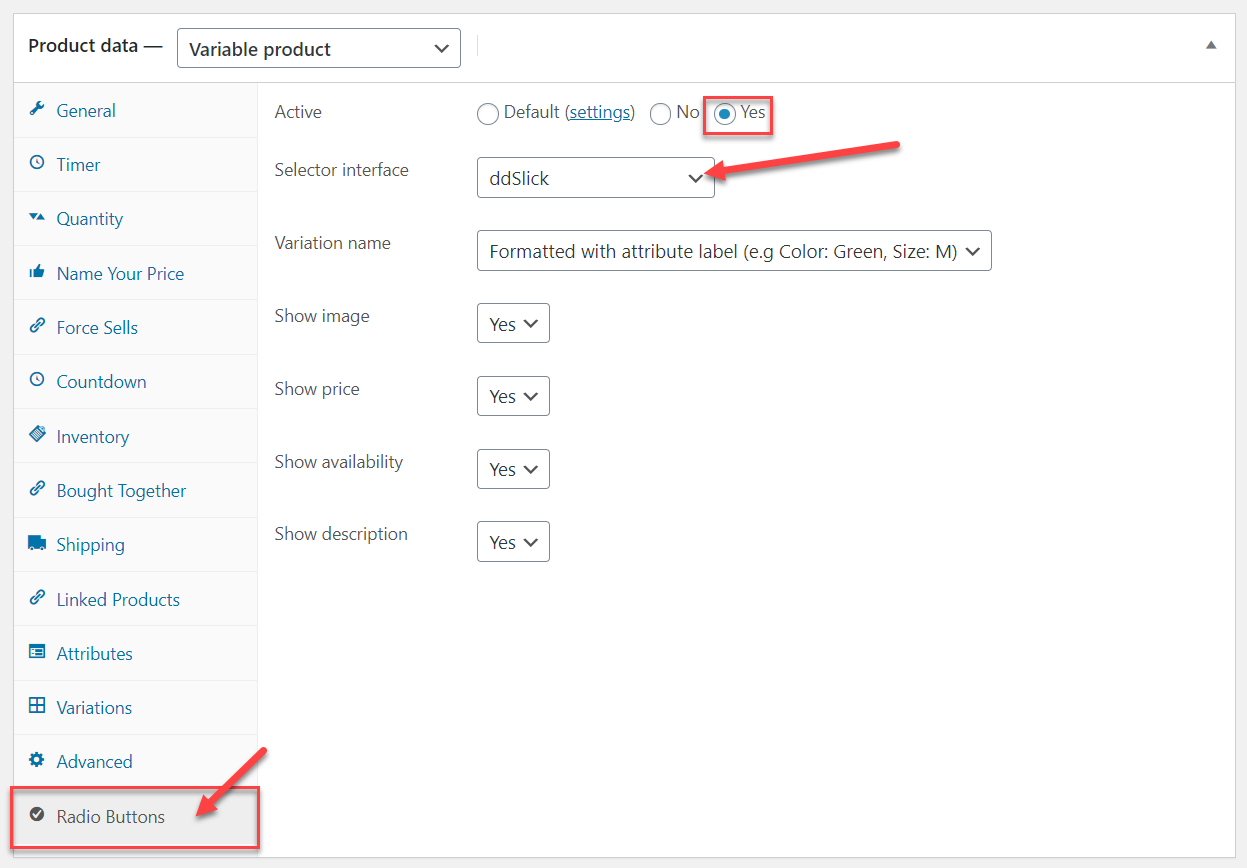
By default, the chosen interface under WPClever >> Variations Radio Buttons >> Variation Selector will be applied to all variable products on your site. However, if you’re using the Premium version of this plugin, you can choose a different style for individual products from the Radio Buttons tab of the Product Data section on the individual product page.

Different variable products in the same Smart Grouped Products can have different interfaces. Here’s how Radio Buttons will look on Smart Grouped Products:

For further instructions on how to use the WPC Variations Radio Buttons, you can read here.